Docker環境のRails APIをRenderにデプロイしてみた
12/9/2022
12/22/2022
Docker環境のRails APIをRenderにデプロイしてみた。
◎ Renderを本番環境に使用する理由
- 手軽にDocker環境のデプロイができる
- Herokuが有料になってしまったため
- HerokuのDocker環境デプロイが、M1Macだと面倒な点が多かったから
- コストを最小限に抑えたい
◎ 事前準備
- Dockerのインストールをして、Dockerコマンドが使用できる状態であること
- GitHubの登録が完了していて、ソースコードを管理できる状態になっていること
◎ 使用バージョン一覧
- Ruby 2.7.4
- Rails 6.1.6
◎ デプロイ手順
- Renderのアカウント登録
- RenderでPostgreSQL作成
- Railsプロジェクトへ追記
- Renderで新規プロジェクト作成
◎ 1. Renderのアカウント登録


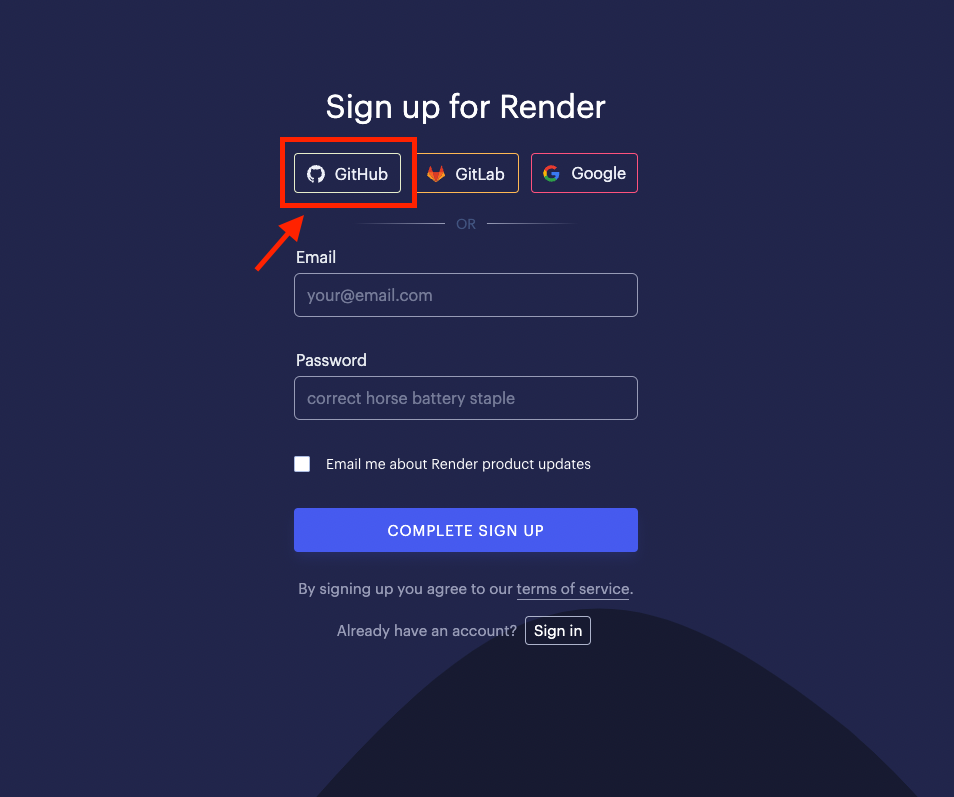
GitHubアカウントでログインします。
◎ 2. RenderでPostgreSQL作成
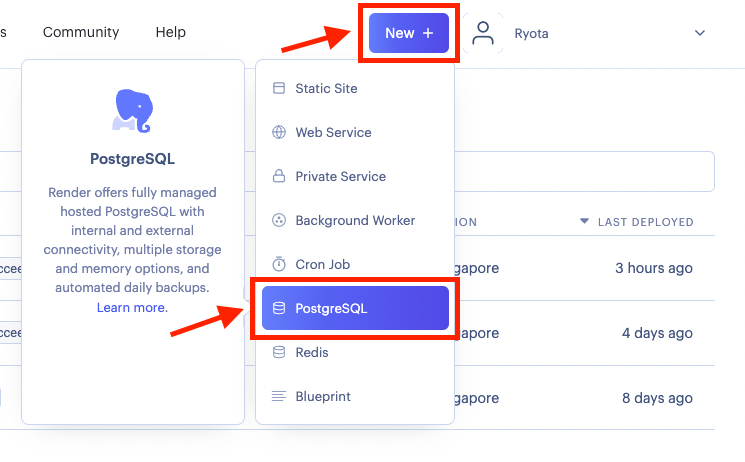
ログインが完了したら、新規PostgreSQLの作成を行います。
New + を押し、PostgreSQLを押します。
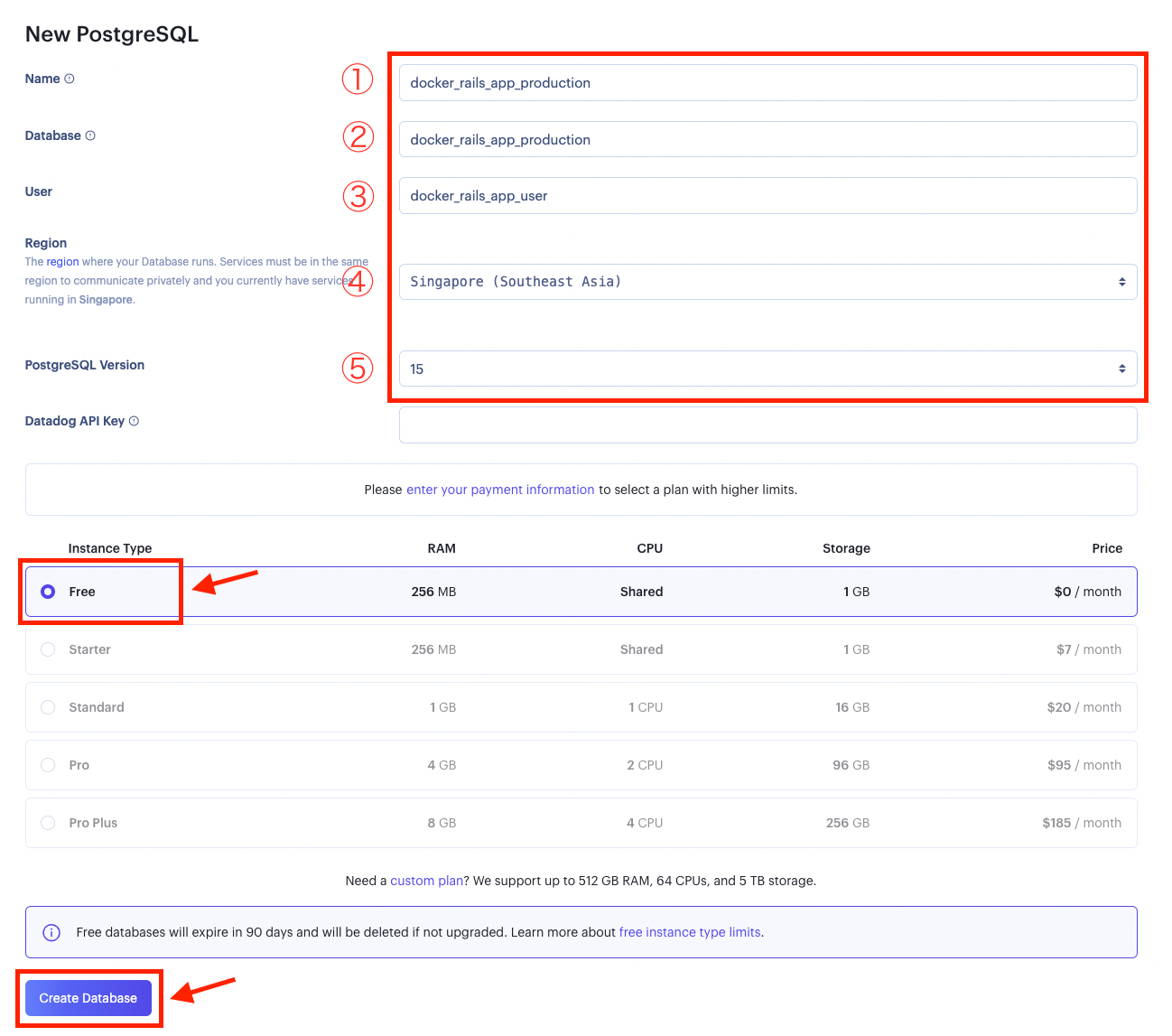
- Renderダッシュボードに表示される名前
- データベース名
- ユーザー名
- Singaporeを選択(Tokyoがなかったため)
- PostgreSQLのバージョン(今回はそのままの15)
Freeプランにチェックを入れ、Create Database を押します。
※ Freeプランでは、作成から90日の間しか利用できません。
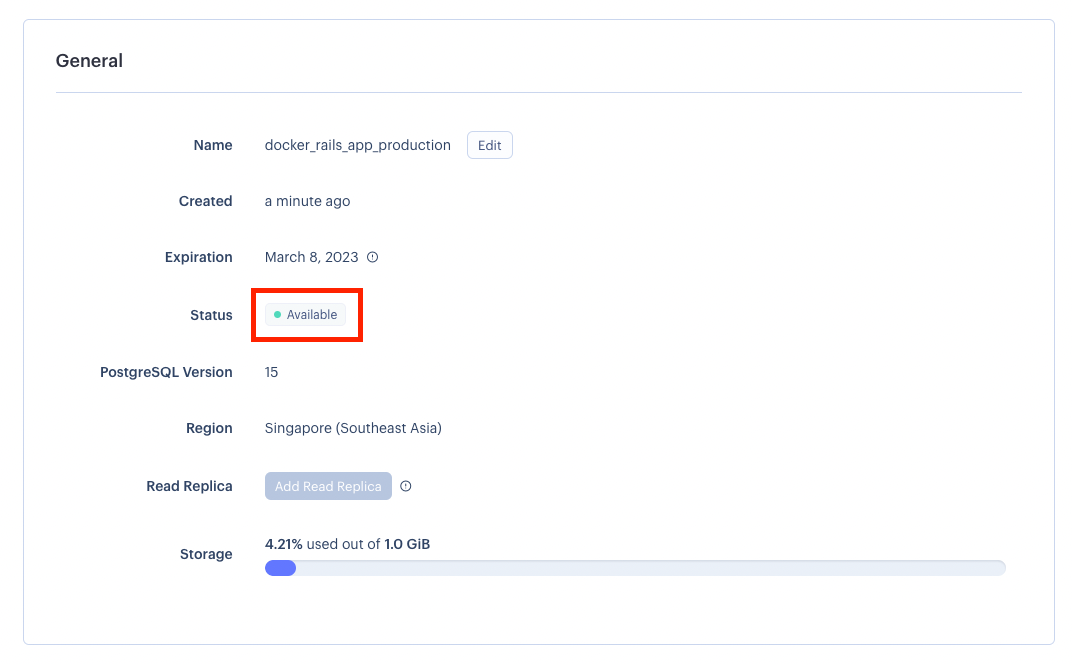
StatusがCreatingからAvailableになっていることを確認します。
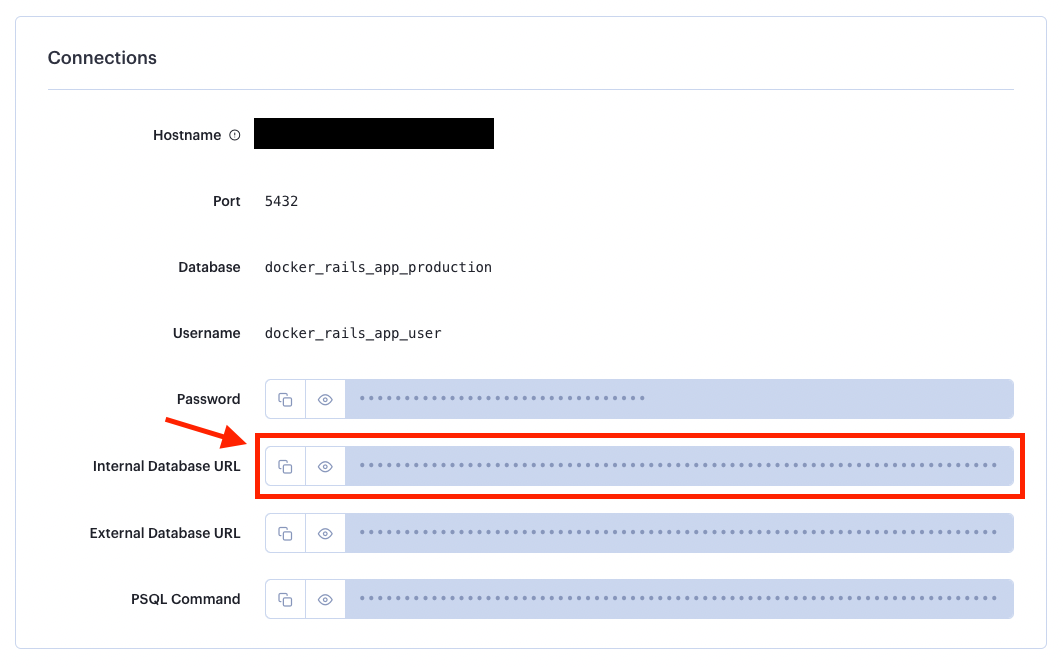
Internal Database URLは、後で使用するのでコピーしておいてください。
◎ 3. Railsプロジェクトへ追記
PostgreSQL作成完了後、Railsプロジェクトに追記をします。
/docker-rails-app/config/environments/production.rb
config.publicfileserver.enabled = ENV['RAILS_SERVE_STATIC_FILES'].present? || ENV['RENDER'].present?
ENV['RENDER']を追記します。
/docker-rails-app/config/database.yml
default: &default
adapter: postgresql
encoding: unicode
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
development:
<<: *default
database: app_development
username: postgres
password: password
host: db
test:
<<: *default
database: app_test
username: postgres
password: password
host: db
production:
<<: *default
database: app_production
url: <%= ENV['DATABASE_URL'] %>
productionのurlに環境変数DATABASE_URLを設定します。
※ username、password、hostがdefaultのところに記載してある場合は、上記のようにdevelopment、testに直接記載します。
/docker-rails-app/config/puma.rb
workers ENV.fetch("WEB_CONCURRENCY") { 4 }
preload_app!
上記2つのコメントアウトを外し、workersの数を4に設定します。
/docker-rails-app/config/environments/development.rb
Rails.application.configure do
config.hosts.clear
end
全てのホスト名を受け入れられるように設定します。
/docker-rails-app
$ docker-compose exec web rails g controller posts index
続いてAPIの疎通を確認するために、HelloWorldを表示するだけのコントローラーを作成しておきます。
/docker-rails-app/config/routes.rb
Rails.application.routes.draw do
root to: 'posts#index'
end
postsコントローラーのindexアクションをパスのルートに設定しておきます。
/docker-rails-app/app/controllers/posts_controller.rb
class PostsController < ApplicationController
def index
render json: { message: "HelloWorld" }
end
end
ルートパスを叩くと、{ message: HelloWorld } が返るようにします。
◎ 4. Renderで新規プロジェクト作成
PostgreSQL作成完了、Railsアプリの追記が終了後、renderで新規プロジェクト作成を行います。
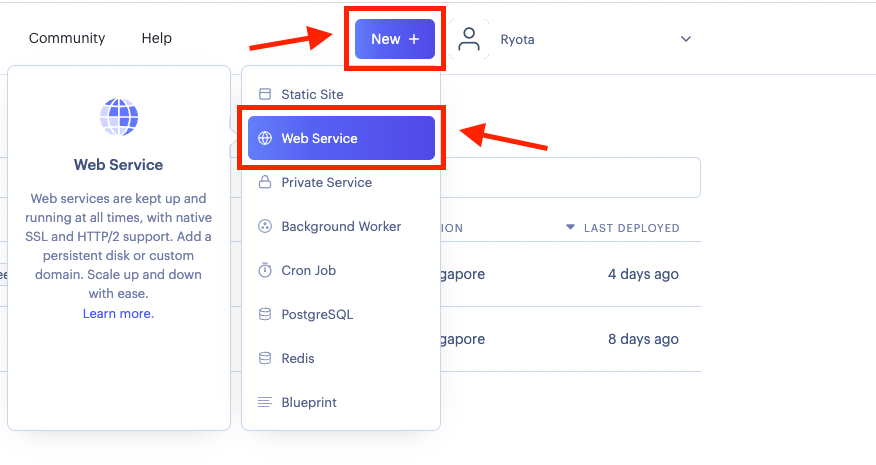
New + を押し、Web Serviceを押します。
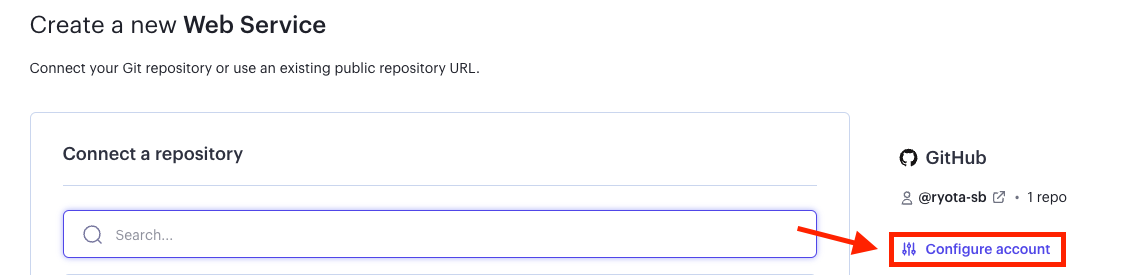
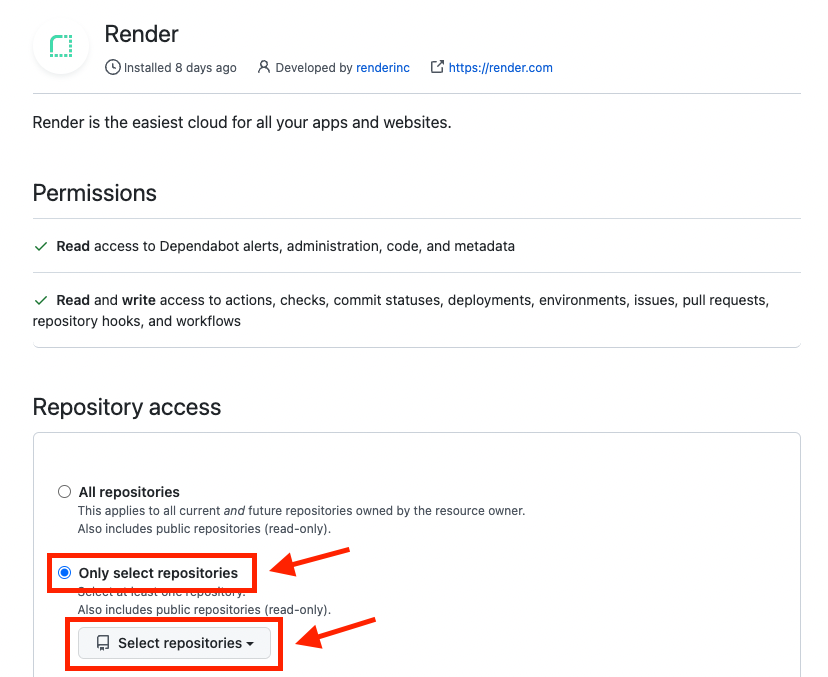
Configure account を押します。
Only select repositories にチェックを入れ、Select repositoriesからデプロイしたいGitHubのリポジトリを選択します。
選択が完了したら、Saveを押します。
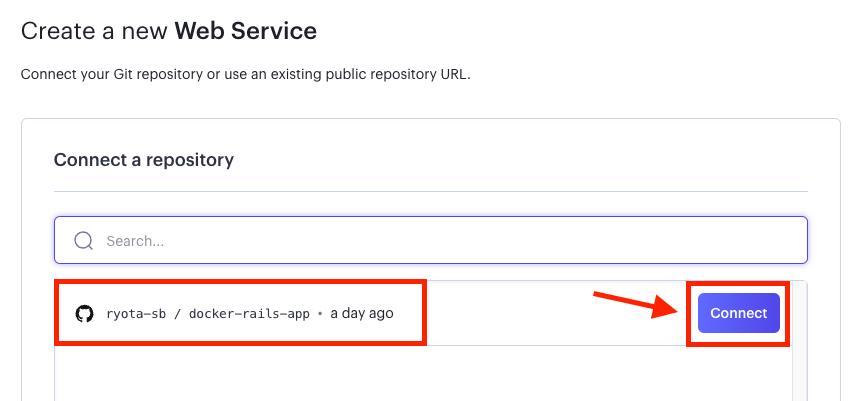
選択したGitHubのリポジトリが追加されていることを確認し、Connect を押します。
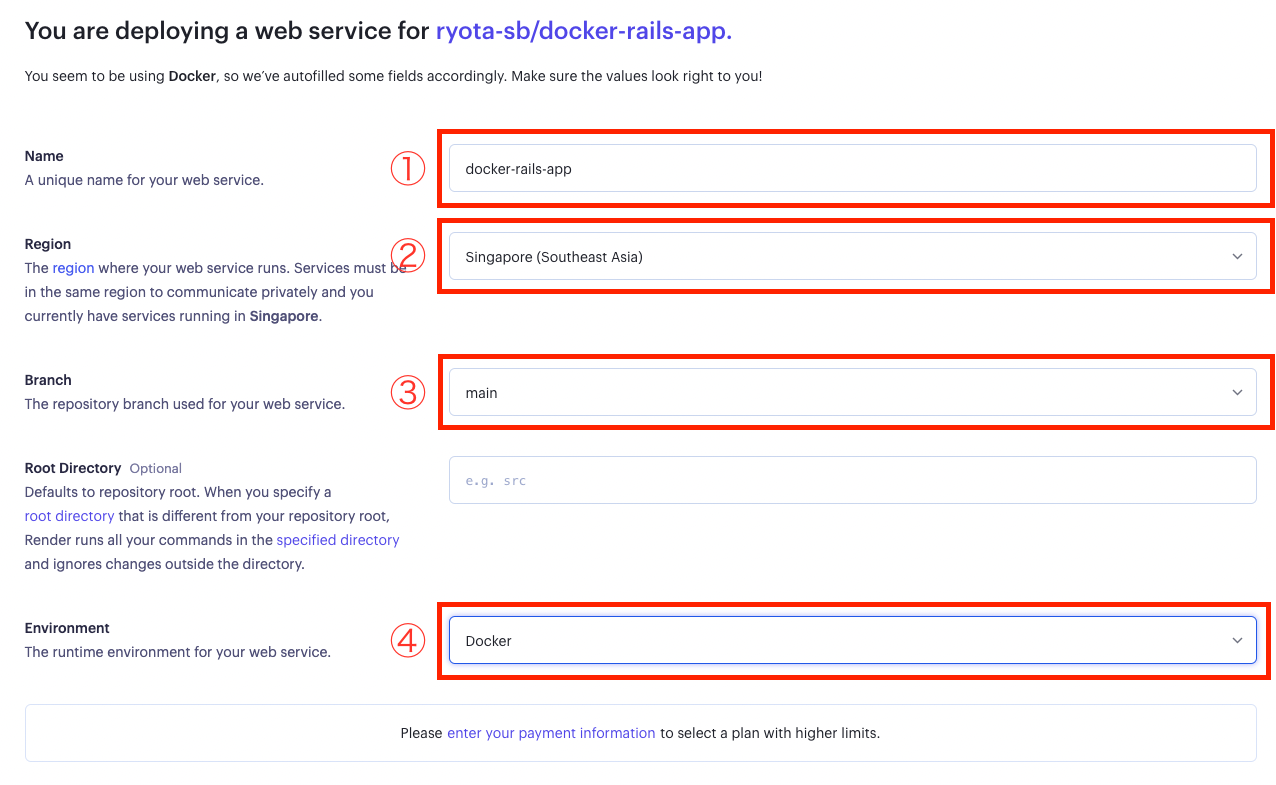
- サービス名(Renderダッシュボード一覧に表示されます)
- Singaporeを選択(Tokyoがなかったため)
- デプロイしたいgitブランチ
- Dockerを選択

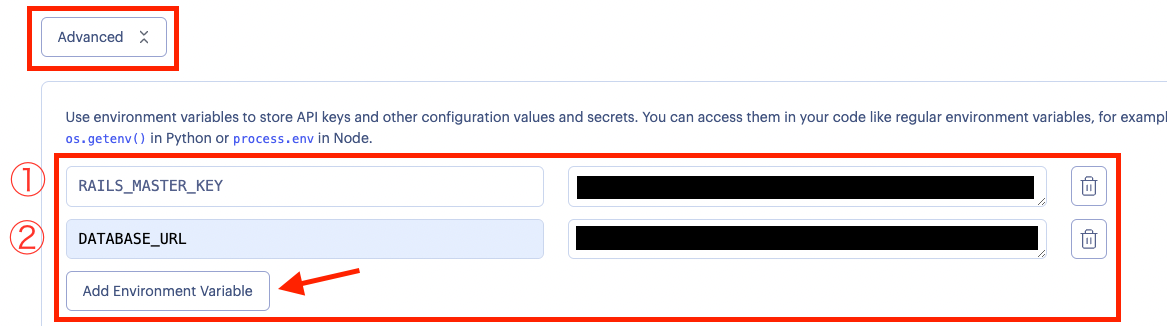
Advanced を押し、環境変数の設定を行います。
Add Environment Variableで設定する値を増やすことができます。
- RAILS_MASTER_KEY(Railsプロジェクトファイルのconfig/master.keyの値を入れます)
- DATABASE_URL(先ほどDB作成時にコピーしたInternal Database URLの値を入れます)
Environment Variable は、後でも設定できます。
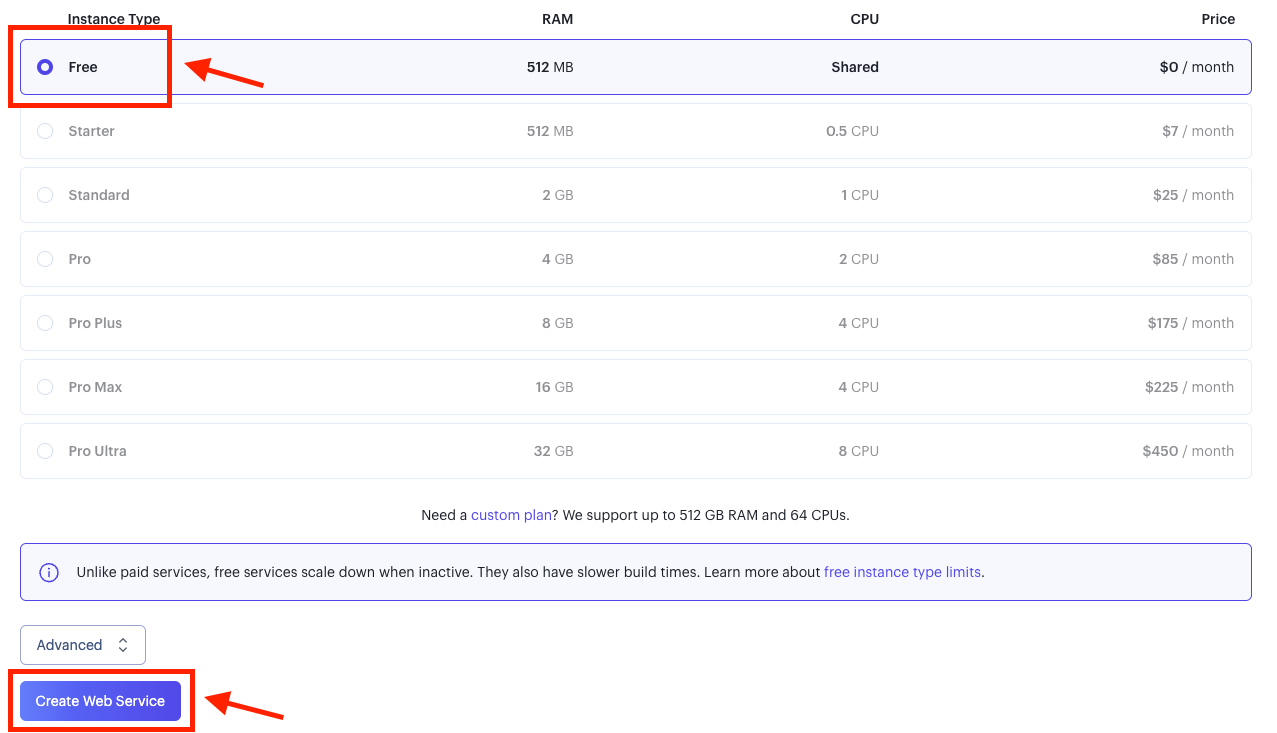
今回は、無料プランのFreeを選択
Web Services on the free plan are automatically spun down after 15 minutes of inactivity.
※ Freeでは、15分間リクエストがないとサーバーを落とすようになっています。
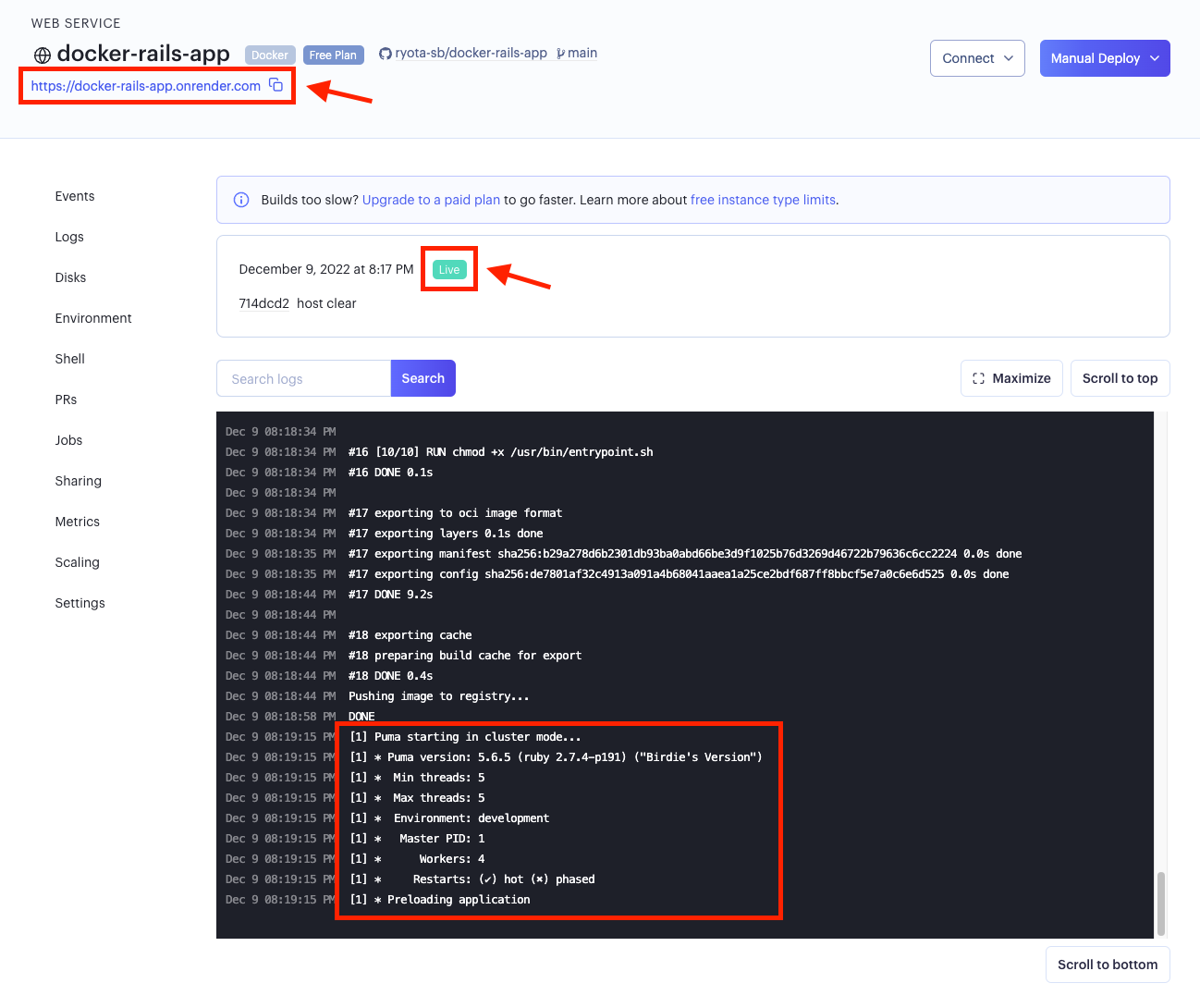
in progres からLiveになっていれば、成功です。
また、logが出力されるので、状態の確認をすることができます。
上記のようにPuma starting ... となっていれば正常に動いています。
左上のURLを押して、{ message: "HelloWorld" } が表示されていれば、本番環境のデプロイが完了です。